
Now even a person who suffers from total color blindness can see the error message.ĭetermine the primary and secondary coloursĬolours are an important design tool when it comes to the usability of a page. To make the error message accessible to all people, we have to add icons and explanatory text.

In this example we see that users suffering from total color blindness cannot see the input error. Graphic objects and UI components should generally have a contrast ratio of 3:1. From 24px and larger font sizes the text must have a contrast ratio of at least 3:1.

With little effort, the accessibility of a page can be massively improved. And for this reason, designers should definitely think about colors and contrasts. Of these, 300 million people are affected by colour blindness in various forms. But what if the customer specifies the colours?Īccording to WHO in 2020 there are 2.2 billion people with impaired vision.

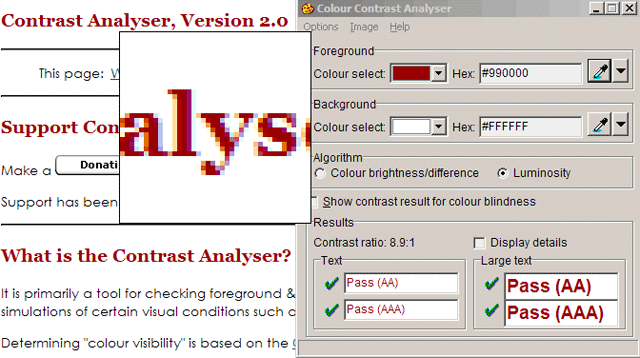
#The paciello group colour contrast analyser how to


 0 kommentar(er)
0 kommentar(er)
